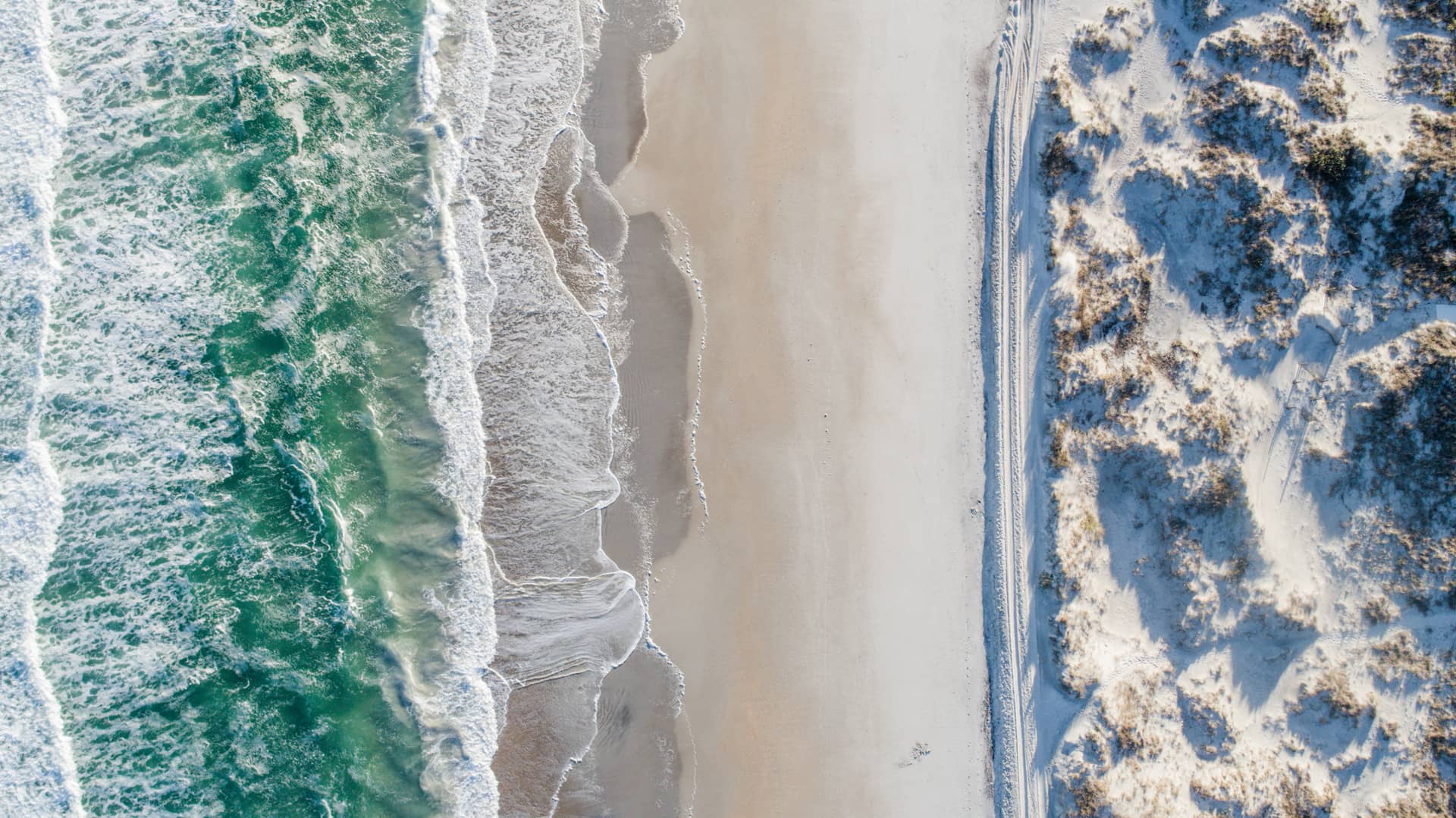
DREAMS
DREAMS
Image Dimentions
Small – Image Size: 11.5” x 17″
Medium – Image Size: 19” x 27”
Large – Image Size: 25.5” x 37.5”
X-Large – Image Size: 31.5” x 46.5”
Oversized – Image Size: 37” x 55”
Add your dynamic field and your info
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
Add your dynamic field and your info
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
We accept





<style>
/* -- The root styles must go in the element of the structure with the name "Single product"(Section). --*/
/* -- Border radius to the main photo of the gallery -- */
.paper-prints__gallery{
.flex-viewport{
border-radius: var(--radius-m);
}
}
.paper-prints__add-cart{
/*-- Styles applied to the container containing the quantity form and the button may vary depending on whether it has variations or not. --*/
.variations_button, .cart:not(:has(.variations_button)){
display:flex;
gap: var(--space-xs);
/*-- Button styles "Add to cart" --*/
.button{
margin-top:0;
flex: 1;
}
/*-- Mobile Styles --*/
@media(max-width: 766px){
flex-direction:column;
}
}
/*- Border radius styles in quantity input -*/
.quantity{
.action.minus{
border-radius: var(--radius-s) 0 0 var(--radius-s);
}
.action.plus{
border-radius: 0 var(--radius-s) var(--radius-s) 0;
}
}
}
</style>
Similar Vibe
You might also like...
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.